Mastering the Art of Button Design in UI
Mastering the Art of Button Design in UI
Introduction
Buttons are the unsung heroes of User Interface (UI) design. These small elements play a significant role in the user experience and can make or break a design. In this blog post, we will explore the art of button design in UI and how to create buttons that are not only visually appealing but also highly functional.
Why Button Design Matters
Buttons are more than just colorful squares on a screen. They are calls to action that guide users through your application or website. The design of these buttons can influence user interactions, engagement, and conversion rates. Let's delve into the key aspects of mastering button design.
1. Clarity and Consistency
Clear Labels
Buttons should have concise, action-oriented labels. Users should instantly understand what will happen when they click the button. For example, "Submit," "Download," and "Learn More" are clear and actionable labels.
Consistent Styling
Maintain a consistent style for your buttons throughout your UI. This consistency enhances the user's understanding of how to interact with your interface. Use the same color, size, and shape for similar actions.
2. Color and Contrast
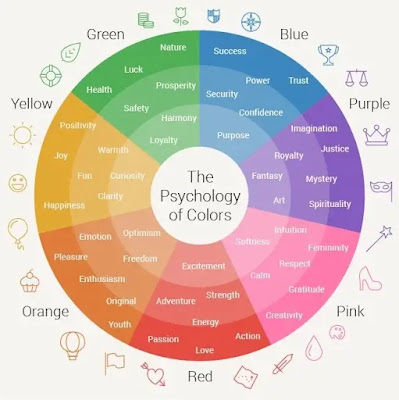
Color Psychology
Colors convey meaning and can evoke emotions. Choose button colors that align with your brand and the desired user action. For instance, green is often associated with success or confirmation, while red may signal caution or deletion.
Contrast
Ensure that buttons stand out from the background by using contrasting colors. High contrast helps users identify buttons quickly and improves accessibility.
3. Size and Spacing
Size Matters
Buttons should be appropriately sized to be easily clickable, even on touch devices. Overly small buttons can frustrate users, while overly large buttons can disrupt the overall design.
Ample Spacing
Buttons should have enough space around them to prevent accidental clicks and enhance touch interactions. Aim for padding and margins that provide a comfortable user experience.
4. Hover and Click Effects
Feedback
Users appreciate visual feedback when interacting with buttons. Implement hover and click effects to signal interactivity, such as changing the button color or adding a shadow when hovered over.
5. Mobile-Friendly Design
Responsive Buttons
Consider how your buttons adapt to different screen sizes. Use responsive design principles to ensure that buttons remain usable and visually appealing on all devices, including mobile.
6. A/B Testing
Data-Driven Design
A/B testing is a valuable tool to optimize button design. Experiment with different button variations and measure their impact on user engagement and conversion rates.
Conclusion
Mastering the art of button design in UI is an ongoing process. It involves a balance of aesthetics, functionality, and user psychology. By implementing the best practices outlined in this post, you can create buttons that not only look great but also enhance the overall user experience of your application or website.
Remember that good UI design is not static; it evolves with your users' needs and preferences. Keep testing, iterating, and staying updated with the latest UI trends to continuously improve your button design skills.
For more UI/UX tips and tricks, stay tuned to our blog!